VOS - realisatie view voor use case psycho-sociaal-risico/index
- Psycho-sociaal risico
- Ongewenst gedrag (seksueel, stalking)
- Geweld
- Pesten
- Burn-out
In deze case maken we een view waarbij de gebruiker tussen de verschillende mogelijkheden in geval van psycho-sociaal risico kan kiezen.
Model
Hier is geen model voor nodig.
View
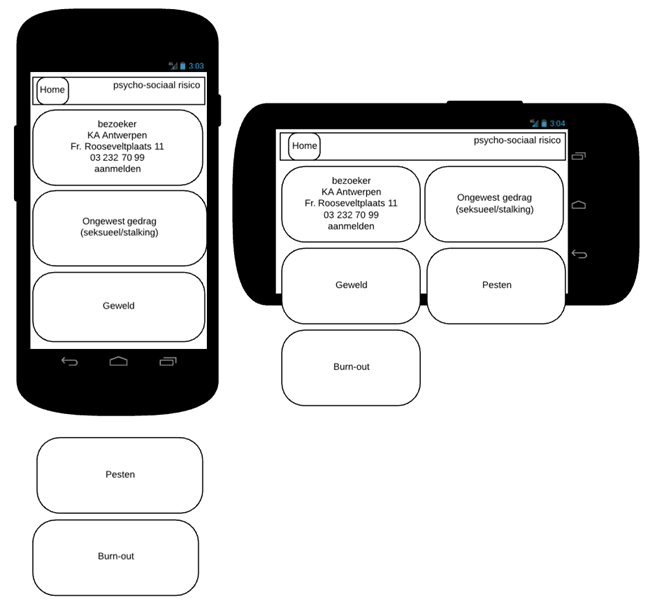
Wireframe

Wireframe naar HTML
Op basis van de wireframe maken we de view. Deze view (net zoals elke andere view) wordt als een floor geïmplementeerd op de index.html pagina (op Cloud9 is dat vos-views/index.html). Let erop dat de home knop ook omgezet wordt:
<!-- VIEWS FOR DIFFERENT KIND OF EMERGENCIES-->
<div class="floor" id="psycho-social-index">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="home/index">
<span class="icon-home"></span>
<span class="screen-reader-text">Home</span>
</button>
</nav>
<h1>veilig<br/><span>op school</span></h1>
</header>
<div class="show-room index" id="psycho-social-risk">
<div class="tile identity">
</div>
<button class="tile" name="uc" value="psycho-social/harassment">
<span class="icon-sexual-assault"></span>
<span class="screen-reader-text">Ongewenst gedrag</span>
<h1>Ongewenst gedrag</h1>
</button>
<button class="tile" name="uc" value="psycho-social/teasing">
<span class="icon-teasing-boy"></span>
<span class="screen-reader-text">Pesten</span>
<h1>Pesten</h1>
</button>
<button class="tile" name="uc" value="psycho-social/burn-out">
<span class="icon-burn-out"></span>
<span class="screen-reader-text">Burn-out</span>
<h1>Burn-out</h1>
</button>
</div>
</div>
CSS
Het element met de klasse show-room is van het type index.
2017-12-10 16:15:34